Will Google show a "NOT SECURE" warning on your site?
There has been an announcement today that Google Chrome will show security warnings whenever a user enters text on a form on an HTTP page.
That means any page that has an input field (like <input type=”text”> and <input type=”email”>) will now need to be served over HTTPS to avoid these warnings.
I’ve been a long-time advocate of using HTTPS wherever possible. The costs are minimal and Google has admitted that it is a ranking factor. This latest news makes the decision an even easier one. In fact, I might even be able to push it up my list at The Marketing Eye!
Below I explain how to check whether your site is at risk of the warning. We then explore how to fix that in time for the change coming into play in October 2017.
Are you at risk?
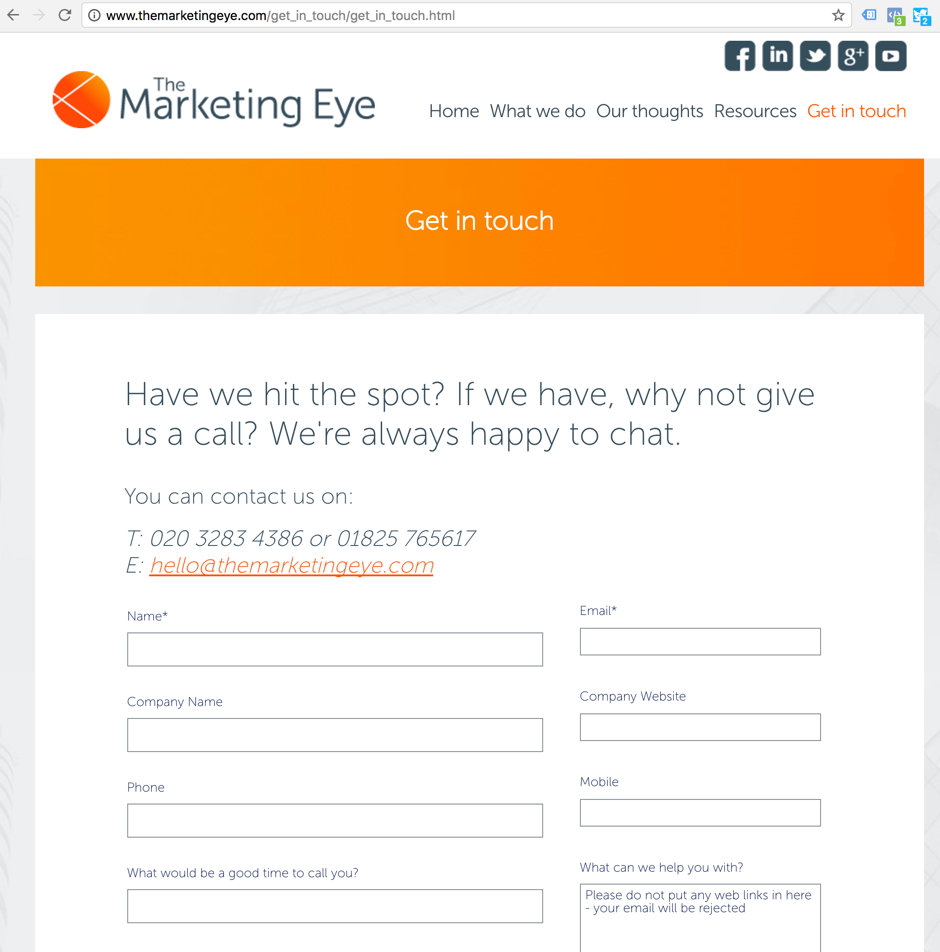
Our own contact page would currently be at risk of this warning, so let's not shy away from that. I'm asking you to "do as we say, not as we (currently) do", so here’s the page:

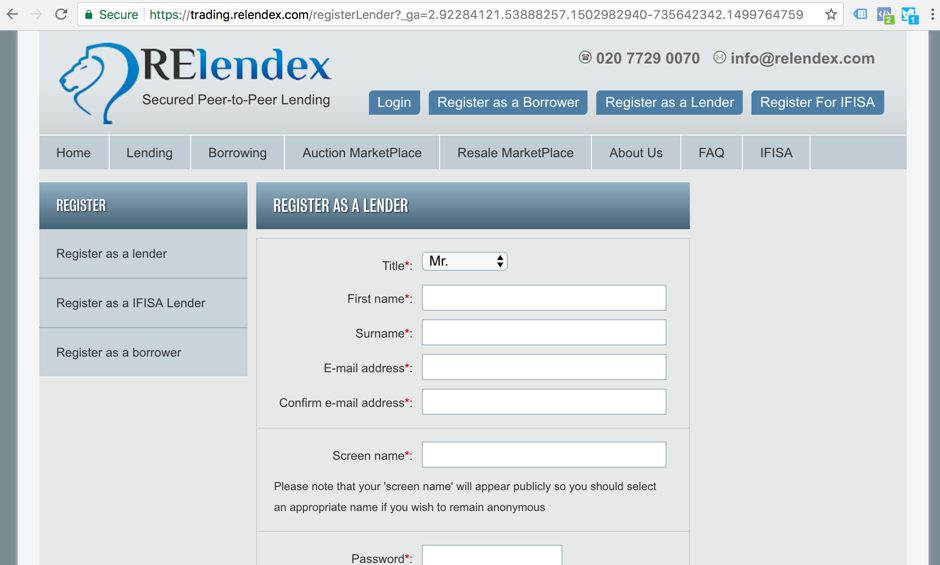
The important part to note here is the address bar – there is no 'https://' there, so we’re at risk. Here’s an example of how it should look if you’re not at risk:

Note the 'https://' in green in the address bar. If your pages have that, you’re fine.
How To Fix
If you find from the above test that you’re at risk, your best bet is to take the actions described by Google here. If a skim read of that looks too technical, pass it on to your developer. The summary is as follows:
- Acquire an SSL certificate
- Redirect all traffic to https from http
- Verify that pages can be crawled and indexed by Google
As I mentioned, you have until October 2017 to implement HTTPS to avoid your users seeing warnings when filling in forms.
If you have any questions, do get in touch with me below.

Author
Jason Dilworth
Jason rolls together knowledge of programming, automation and data analysis to provide a high level of technical marketing expertise to The Marketing Eye and its clients.
Technical Director / The Marketing Eye
Related Reading

Blog: How to Get More From the CRM You’re Already Using
by Darren Coleshill, 2 minute read

Blog: The Best Times to Post on Social Media in the UK (B2C Guide)
by Darren Coleshill, 3 minute read